How to Create an Instagram Bio Link Page in WordPress
For current online businesses, the places you are most likely to be found is through social media, with everyone having their own account and a lot people using Instagram or some form of social platform instead of searching on Google.
Because of this surge, you want to make sure your Instagram is set up perfectly to lead visitors and potential clients or customers over to the right areas as quickly and easily as possible.
Ever landed on someone’s Instagram profile, clicked on their link and been amazed at how organised and easy to follow the page is? With a list of buttons showing all the pages you need to find and all the information you wanted?
We can help you set up a page just like that for your own website! Read on to make your own Instagram bio links page…

How to Create Your Instagram Bio Links Page
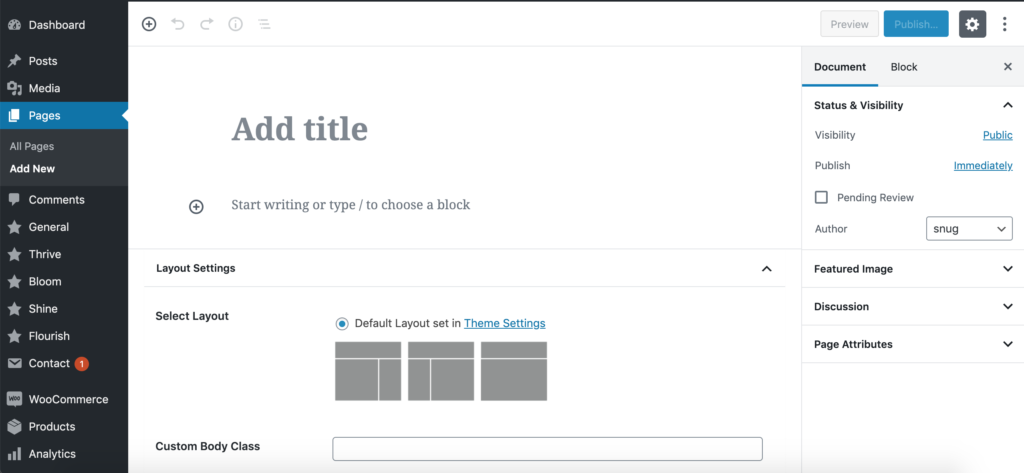
1. Create a new page by going to Pages > Add New and call it ‘Instagram” (or something similar!)
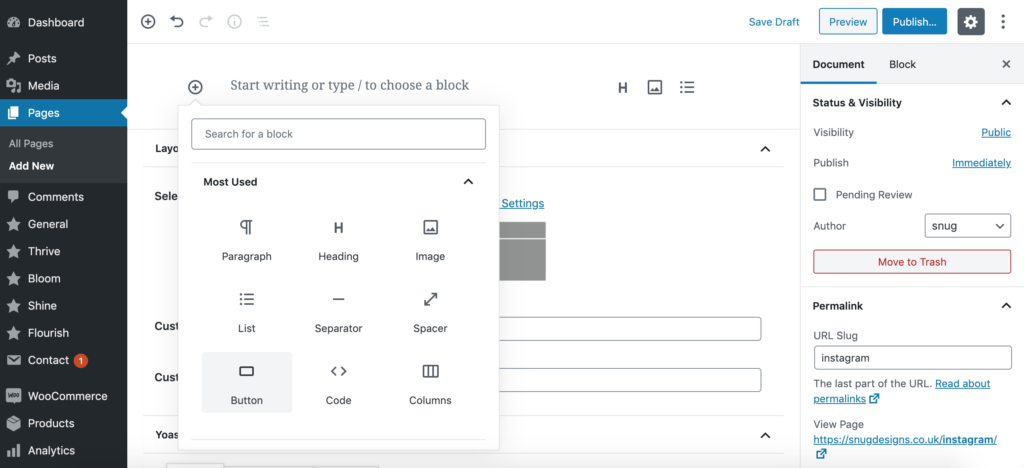
2. Make sure you’re using the Block Editor to create your posts instead of the Classic Editor. It should look something like the image below:

3. To start creating your links on the page, click on the ‘+’ to add a new block.
4. Search for the ‘Button’ block or select it from the ‘Layout Elements’ section.

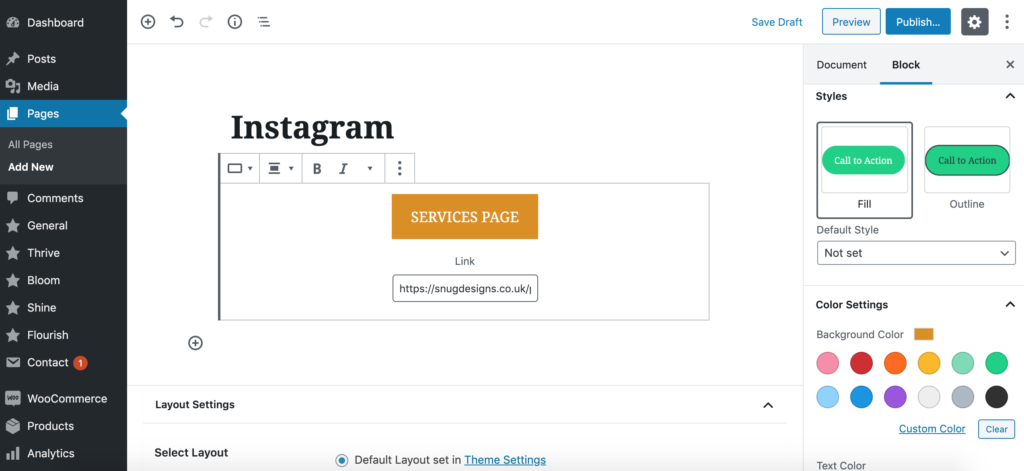
5. Once you’ve added your button, you can type in the text you would like to show on the button, usually the name of the page you’re linking to.
6. Underneath the button, you will see a section to add your link for the button. You can either search for the page or paste in a URL you would like to link.

7. Over in the sidebar menu on the right, you’ll see options to change the styling of your button. You can change the background colour to match your brand palette, make the corners less/more rounded and whether your button has a border.

8. To make sure your buttons are styled in the same way, you can Duplicate your first button block for every page you want to show by clicking on the three dots in the block menu, and selecting ‘Duplicate’.

9. Once you have all the buttons you need, change up the text and URLs for all of them so you have all the pages you want. Around 4-5 is the perfect number!
10. You now have your own links page to add to your Instagram bio! Copy the link and paste it into your profile and you’re ready to go.
A Little Extra…
If you want to go a little further and add some styling to your Instagram links page, use some of the CSS code below!
Before you start adding this code, you need to add a class to your buttons so the styling knows what to change! In the sidebar menu on the right where you changed your background colours, scroll to the bottom and click on the Advanced dropdown menu.
In here, you will see a section for Additional CSS Class(es). Type the class – ‘instabutton’ as show below:

After you’ve done this, find the styling you want to use. To add this to your theme, go to Appearance > Customize > Additional CSS and paste it in there.

Full Width Buttons
.instabutton .wp-block-button__link {
width: 100%;
margin: 10px 0;
}Alternating Colour Buttons
Replace #EF9F9A with your own colour HEX code!
.instabutton:nth-child(even) .wp-block-button__link {
background-color: #EF9F9A !important;
}

Fun Drop Shadow Effect
Replace #FF4800 with your own colour HEX code!
.instabutton .wp-block-button__link {
box-shadow: 5px 5px #FF4800;
}Pin this Post to Pinterest!




